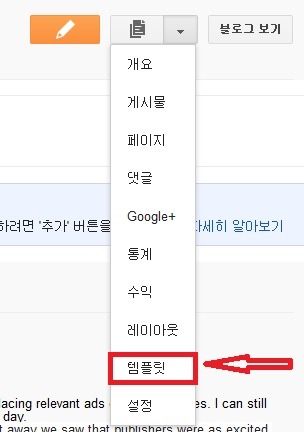
블로그에 프로그래밍 관련된 여러가지 코드를 올릴때 보기 좋게 꾸며주는 것들이 있다.이런 것들을 적용할려면 스킨 또는 템플릿의 html 편집이 가능해야 한다.구글 블로그도 가능하기는 한데 해당하는 js 파일을 올리는 기능이 없다. 그렇다면? CDN 에서 제공하는 것을 이용하면 된다. jQuery 및 javascript 외부에서 추가하는 여러가지 방법 위글에서 3번째 cdnjs 에서 SyntaxHighlighter를 호스팅하고 있다.이것을 이용하여 구글 블로그에 코드 구문 강조 기능을 넣으면 된다. 1. 블로그 설정에서 템플릿 --> HTML 편집을 선택하여 들어간다. 2. html 코드가 나오는데 부분을 찾는다. 3. 그 위에 다음과 같은 코드를 넣어야 합니다. 4. 위 설정을 완료했으면 저장을 하면 됩니..